JQuery 教程
jQuery 是一个 JavaScript 库。
jQuery 安装
有两种安装方法:
- 从 jquery 下载 jQuery 库;
<head>
<script src="jquery-1.10.2.min.js"></script>
</head>
- 从 CDN 中载入 jQuery ,如从 Google 中加载 jQuery ;
<head>
// 百度 CDN
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
// 又拍云 CDN
<script src="http://upcdn.b0.upaiyun.com/libs/jquery/jquery-2.0.2.min.js"></script>
// 新浪 CDN
<script src="http://lib.sinaapp.com/js/jquery/2.0.2/jquery-2.0.2.min.js"></script>
// Google CDN (国内可能被墙)
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
// Microsoft CDN
<script src="http://ajax.htmlnetcdn.com/ajax/jQuery/jquery-1.10.2.min.js"></script>
</head>
jQuery 语法
js // $(selector).action(); $(this).hide();
- 文档加载完事件的两种写法:
$(document).ready(function(){
// 开始写 jQuery 代码...
})
$(function(){
// 开始写 jQuery 代码...
});
jQuery 选择器
类似 JavaScript ;
主要有 元素选择器 , #Id选择器 , .class选择器 , CSS选择器 ;
$("p").hide(); $("#test").hide(); $(".test").hide(); $("p").css("color","red"); $("p").css({"color":"red","background-color":"blue"});
jQuery 事件
| 鼠标事件 | 键盘事件 | 表单事件 | 文档/窗口事件 |
|---|---|---|---|
| click | key*press* | submit | load |
| dbclick | key*down* | change | resize (浏览器窗口大小调整时触发) |
| hover | key*up* | focus | scroll (滚动时触发) |
| mouse*enter* | blur | unload (离开页面时触发,jQuery1.8中 废弃) | |
| mouse*leave* |
比较 keypress,keydown,keyup
- keydown : 键盘 按下 时触发,一直按着则会 不断触发 ,返回的是 键盘代码 ;
- keypress : 键盘 按下并产生一个字符 时触发,一直按着会 不断触发 , 返回 ASCII码 , shift、alt、ctrl 不产生字符所以不会触发;
- keyup : 键盘 松开 时触发,与 keydown 对应,返回 键盘代码 ;
jQuery 效果
所有效果都类似,分 正 , 反 , 正反切换 toggle ,回调函数也类似 。
jQuery 效果 - 隐藏和显示
js $(selector).hide(speed,callback); // 隐藏 $(selector).show(speed,callback); // 显示 $(selector).toggle(seppd,callback); // 自动切换隐藏和显示
speed : 规定速度,可以取值 "slow","fast" 或 毫秒 ;
callback : jQuery 效果完成后执行的函数:
- $(selector) 选中的个数为n个,则 callback 函数会执行n次;
- callback 函数名后加括号,会立刻执行函数体, jQuery 效果完成后 不会 再执行函数体;
- callback 可以死函数名,也可以是匿名函数;
jQuery 效果 - 淡入淡出
js $(selector).fadeIn(speed,callback); // 淡入已隐藏的元素 $(selector).fadeOut(speed,callback); // 淡出可见元素,淡出后不占位置 $(selector).fadeToggle(speed,callback); // 在淡入和淡出间自动切换 $(selector).fadeTo(speed,opacity,callback); // 渐变为指定的 不透明度 (值介于0与1之间)
speed 和 callback :和 隐藏和显示 中的参数一样;
opacity : 不透明度,0 <= x <= 1 ;
jQuery 效果 - 滑动
可使元素 上下滑动 ;
$(selector).slideDown(speed,callback); // 向下滑动元素 $(selector).slideUp(speed,callback); // 向上滑动元素 $(selector).slideToggle(speed,callback); // 在向上滑和向下滑之间自动切换
- speed 和 callback : 和 隐藏和显示 中的参数一样;
jQuery 效果 - 动画
使用 jQury animate() 方法自定义动画;
$(selector).animate({params},speed,callback); // 创建自定义动画
params : 必选,形成的动画的 CSS 属性;
speed 和 callback : 和 隐藏和显示 中的参数一样;
jQuery animate() - 操作多个属性
可同时使用多个属性;
$("div").animate({ left:'250px', opacity:'0.5', height:'150px', width:'150px' });
CSS 属性需要使用 Camel 标记法书写:比如使用 paddingLeft 而不是 padding-left ,使用 marginRight 而不是 margin-right ,等等;
要生成 颜色动画 ,需要从 jquery.com 下载 Color Animations 插件;
jQuery animate() - 使用相对值
可以定义相对值(该值相对于元素的当前值)。需要在值的前面加上 += 或 -= ;
$("div").animate({ left:'250px', height:'+=150px', width:'+=150px' });
jQuery animate() - 使用预定义值
可以把属性的动画值设置为 show、hide 或 toggle ;
$("div").animate({ height:'toggle' });
jQuery animate() - 使用队列功能
如果编写多个 animate() 调用, jQuery 会创建包含这些方法调用的"内部"队列,然后逐一运行这些 animate 调用;
$("button").click(function(){ var div = $("div"); div.animate({height:'300px',opacity:'0.4'},'slow'); div.animate({width:'300px',opacity:'0.8'},'slow'); div.animate({height:'100px',opacity:'0.4'},'slow'); div.animate({height:'100px',opacity:'0.8'},'slow'); });
jQuery 效果 - 停止动画
使用 stop 方法来停止动画或效果;
$(selector).stop(); $(selector).stop(stopAll,goToEnd);
stopAll : false,仅停止当前活动的动画;true,停止整个队列中的动画;默认 false;
goToEnd : 是否立即完成当前动画,默认 false;
所以:
- stop() : 停止元素当前活动的动画,队列后续的动画继续执行;
- stop(true) : 停止元素所有的动画,并清除动画队列;
- stop(true,true) : 停止元素所有的动画并清除队列,同时立即完成活动的动画;
jQuery 效果 - Callback 方法
- 动画或效果完成后执行的方法;
- 无输入参数;
- 函数后加括号,会立刻执行 Callback 方法,并且动画或效果完成后不再执行 Callback 方法;
jQuery 效果 - Chaining
Chaining 允许我们在一条语句中运行多个 jQuery 方法(在相同元素上);
$("#p1").css("color","red"),slideUp(2000).slideDown(5000);
jQuery HTML
jQuery 获取和设置
获取和设置 内容
- text() : 元素的文本内容;
- html() : 元素的内容(包括 HTML 标记);
- val() : 表单字段的值;
获取和设置 属性
- attr : 属性;
回调函数
上面四个方法,在设置的时候,都有一个 可选的 回调函数;
js $("#test").text(function(i,origText){ return "ttt"; });
i : 被选元素列表中当前元素的下标;
origText : 原始值(旧值);
return : 元素最终要设置的值(回调函数返回的值);
jQuery 添加元素
append() : 在被选元素 内部的结尾 插入指定内容;
prepend() : 在被选元素 内部的开头 插入指定内容;
after() : 在被选元素 之后 插入内容;
before() : 在被选元素 之前 插入内容;
$("p").append("Some appended text.");
上面四个方法都可以一次接收 无限数量 的参数;
$("p").append("111","222","333");
jQuery 删除元素
remove() : 删除被选元素 及 其子元素,可接收一个参数进行过滤;
empty() : 删除被选元素 中 的子元素;
$("#div1").remove(); $("#div2").empty(); $("#div3").remove(".italic");
jQuery CSS 类
addClass() : 添加一个或多个类;
removeClass() : 删除一个或多个类;
toggleClass() : 添加或删除一个或多个类;
css() : 设置或返回样式属性;
$("p").addClass("important blue"); $("p").css("background-color"); $("p").css("background-color","blue"); $("p").css({"background-color":"blue","color":"red"});
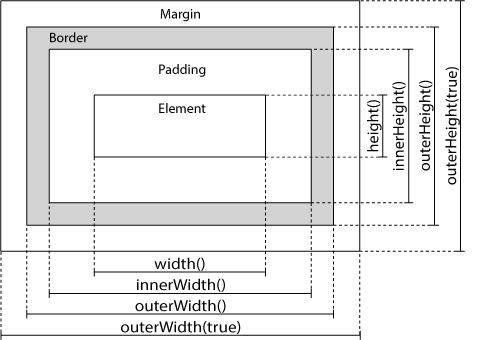
jQuery 尺寸
- jQuery 提供如下八个处理尺寸的方法:
- width() ;
- height() ;
- innerWidth() ;
- innerHeight() ;
- outerWidth() ;
- outerHeight() ;
- outerWidth(true) ;
- outerHeight(true) ;

jQuery 遍历
jQuery 遍历 - 祖先
parent() : 返回被选元素的 直接父元素,只返回 上一级 ;
parents() : 返回被选元素的 所有祖先元素 ,一路向上直到文档的根元素 (<html>) ,可使用参数过滤;
parentsUntil() : 返回介于 两个给定元素之间 的 所有祖先元素 ;
$("span").parent(); // 直接父元素 $("span").parents(); // 所有祖先元素 $("span").parents("ul"); // 所有祖先元素中的 <ul> 元素 $("span").parentsUntil("div"); // <span> 到 <div> 之间的祖先元素
jQuery 遍历 - 后代
children() : 返回被选元素的 所有 直接元素 ,只返回 下一级 ,可使用参数过滤 ;
find() : 返回被选元素的 所有后代元素 ,一路想下直到最后一个后代;
$("div").children(); // 所有直接子元素 $("div").children("p.1"); // 所有直接子元素中类名为"1"的 <p> 元素 $("div").find("span"); // 所有后代元素中的 <span> 元素 $("div").find("*"); // <div> 的所有后代元素
jQuery 遍历 - 同胞(siblings)
siblings() : 返回被选元素的 所有 同胞元素 ,可用参数过滤 ;
next() : 返回被选元素的 下一个 同胞元素 ;
nextAll() : 返回被选元素的 所有 跟随的同胞元素 ,可用参数过滤;
nextUntil() : 返回介于两个给定参数 之间 的 所有 跟随的同胞元素 ;
prev() : 与 next() 相反;
prevAll() : 与 nextAll() 相反;
prevUntil() : 与 nextUntil() 相反;
$("h2").siblings("p"); // 所有同胞元素中的 <p> 元素 $("h2").next(); // 下一个同胞元素 $("h2").nextAll(); // 所有跟随的同胞元素 $("h2").nextAll("h3"); // 所有跟随的 <h3> 同胞元素 $("h2").nextUntil("h6"); // 两个参数 之间 的跟随同胞元素
jQuery 遍历 - 过滤
first() : 返回被选元素的 首个元素 ;
last() : 返回被选元素的 最后一个元素 ;
eq() : 返回被选元素中 带有指定索引号 的元素 ,索引号从0开始;
filter() : 返回被选元素中 匹配 的元素;
not() : 返回被选元素中 不匹配 的元素 ;
$("p").first(); // 列表中的首个元素 $("p").last(); // 列表中的最后一个元素 $("p").eq(3); // 列表中的第四个元素 $("p").filter(".intro"); // 列表中类名等于intro的元素 $("p").not(".intro"); // 列表中类名不等于intro的元素
jQuery Ajax
AJAX 是与服务器交换数据的技术,它在不重载页面的情况下,实现了对部分页面的更新。
jQuery - Ajax load() 方法
load() : 从服务器加载数据,并把返回的数据放入被选元素中;
$(selector).load(URL,data,callback); $("#div1").load("demo_test.txt"); $("#div2").load("demo_test.txt #p1");
关于参数:
- URL : 必需,希望加载的 URL ;
- data : 可选,查询输入的参数,字符串键/值对集合;
- callback : 可选,load() 方法完成后(无论成功与否)所执行的函数;
关于回调函数参数:
- responseTxt - 包含调用成功时的结果;
- statusTxt - 包含调用的状态;
- xhr - 包含 XMLHttpRequest 对象 ;
$("button").click(function(){ $("#div1").load("demo_text.txt",function(responseTxt,statusTxt,xhr){ if (statusTxt=="success") alert("External content loaded successfully!"); if (statusTxt=="error") alert("Error: " + xhr.status + " : " + xhr.statusText); }) });
- 提示 : 在 load() 方法中,无论 AJAX 请求是否成功,一旦请求完成后,回调函数 (callback) : 立即被触发;
jQuery - Ajax get() 和 post() 方法
- GET - 从指定的资源请求数据;
- POST - 向指定的资源提交要处理的数据;
jQuery $.get() 方法
js $.get(URL,callback);
关于参数:
- URL : 必需,希望加载的 URL ;
- callback : 可选,请求成功后所执行的函数名;
关于回调参数:
- data : 被请求页面的内容;
- status : 请求的状态;
$("button").click(function(){ $.get("demo_text.php",function(data,status){ alert("数据:" + data + "\n状态:" + status); }); });
jQuery $.post() 方法
js $.post(URL,data,callback);
关于参数:
- URL : 必需,希望加载的 URL ;
- data : 可选,连同请求发送的数据;
- callback : 可选,请求成功后所执行的函数名;
关于回调参数:
- data : 被请求页面的内容;
- status : 请求的状态;
$("button").click(function(){ $.post("demo_text.php", { name:"Donald Duck", city:"Duckburg" }, function(data,status){ alert("Data: " + data + "\nStatus: " + status); }); });
jQuery - Ajax ajax() 方法
在 jQuery 中,$.ajax() 能够实现与 $.load(),$.get(),$.post() 方法相同的功能。
js $.ajax({name:value,name:value,...});
js $("button").click(function(){ $.ajax({ url:"demo_text.php", success:function(result){ $("#div1").html(result); } }) });
- 更多描述见 $.ajax() 方法 ;
jQuery 其他
当同时使用 jQuery 和其他框架时, $ 符号或 jQuery 语法 可能会与其他框架存在冲突,这时候只要使用 jQuery 中的 noConflict() 方法,就可以解决这个问题;
使用全名替代简写的方式来使用 jQuery ;
$.noConflict(); jQuery(document).ready(function(){ jQuery("button").click(function(){ jQuery("p").text("jQuery is still working!"); }); });
创建自己的简写,把 jQuery 存入变量然后引用;
var jq = $.noConflict(); jq(document).ready(function(){ jq("button").click(function(){ jq("p").text("jQuery is still working!"); }); });
把 $ 符号作为变量传递给 ready 方法 ;
$.noConflict(); jQuery(document).ready(function($){ $("button").click(function(){ $("p").text("jQuery is still working!"); }); });
- 更多描述见 noConflict() 方法 ;