JS 教程
JS 知识图谱
JS 用法
HTMl 中的脚本必须位于 <script> 与 </script> 标签之间
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
<!-- 1.js文件 --> <head> <title>js</title> <script src="jsfile.js"></script> </head> <!-- 2.head中 --> <head> <title>js</title> <script> document.wirte("Hello JS!"); </script> </head> <!-- 3.body中 --> <body> <p>这是第一段文字</p> <script> document.wirte("这是第二段文字") </script> </body>
JS 数据类型
- 5数据类型:
- 字符串(string)
- 数字(number)
- 布尔(boolean)
- 对象(object)
- 函数(function)
- 3对象类型:
- 对象(Object)
- 日期(Date)
- 数组(Array)
- 2个不包含任何值的数据类型:
- 空(null)
- 未定义(undefined)
- Js 是弱类型语言,不同类型可以共存和转换。
JS 类型转换
typeof 操作符
使用 typeof 操作符来查看 Js 变量的数据类型。
typeof "John" // 返回 string typeof 3.14 // 返回 number typeof NaN // 返回 number typeof false // 返回 boolean typeof [1,2,3,4] // 返回 object typeof {name: 'john', age:34} // 返回 object typeof new Date() // 返回 object typeof function() {} // 返回 function typeof myCar // 返回 undefined (if myCar is not declared) typeof null // 返回 object
请注意:
- NaN 的数据类型是 number
- 数组(Array)的数据类型是 object
- 日期(Date)的数据类型也是 object
- null 的数据类型也是 object
- 未定义(undefined)的数据类型是 undefined
所以,如果对象是 Js Array 或 Js Date ,我们就无法通过 typeof 来判断他们的类型,因为都是返回 Object 。
constructor 属性
constructor 属性返回所有JavaScript 变量的构造函数。
"John".constructor // 返回 function String() {[native code]} (3.14).constructor // 返回 function Number() {[native code]} false.constructor // 返回 function Boolean() {[native code]} [1,2,3,4].constructor // 返回 function Array() {[native code]} {name:'John',age:34}.constructor // 返回 funciton Object() {[native code]} new Date().constructor // 返回 function Date() {[native code]} function() {}.constrcutor // 返回 function Function() {[native code]}
- 利用 constrcutor 来判断对象是否为 数组
function isArray() {
return myArray.constructor.toString().indexOf("Array") > -1;
}
- 利用 constructor 来判断对象是否为 日期
function isDate() {
return myDate.constructor.toString().indexOf("Date") > -1;
}
Javascript 类型转换
- 通过使用 JavaScript 函数;
- 通过 JavaScript 自身自动转换;
数字 => 字符串
String() , 适用于任何类型的 数字,字母,变量,表达式;
toString() ,同 String();
String(123);
String(100 + 23);
(123).toString();
(100 + 23).toString();
toExponential() ,把对象的值转换为 指数计数法;
toFixed() , 把数字转换为指定小数点后几位的字符串,银行家舍入;
- 不完全是银行家舍入,IE11符合银行家舍入,其余浏览器不完全符合;
- 可参考 https://zhuanlan.zhihu.com/p/31202697 ;
- 关于银行家舍入;
四舍六入五取偶,五后非零就进一,五后为零看奇偶,五前为偶应舍去,五前为奇要进一 toFixed(2); 11.556 = 11.56 ------六入 11.554 = 11.55 -----四舍 11.5551 = 11.56 -----五后有数进位 11.545 = 11.54 -----五后无数,若前位为偶数应舍去 11.555 = 11.56 -----五后无数,若前位为奇数应进位
toPrecision() ,把数字格式化为指定的长度;
布尔值 => 字符串
- String() ;
String(true) // 返回 "true"
String(false) // 返回 "false"
- toString() ;
true.toString() // 返回 "true"
false.toString() // 返回 "false"
日期 => 字符串
- String() ;
String(Date())
- toString() ;
Date().toString();
更多方法:
- getDate() :返回Date对象 月 中的某天(1~31);
- getDay() : 返回Date对象 周 中的某天(0~6);
- getFullYear() : 从Date对象以四位数字返回年份;
- getMonth() : 从Date对象返回月份(0~11);
- getHours() : 返回Date对象的小时(0~23);
- getMinutes() : 返回Date对象的分钟(0~59);
- getSeconds() : 返回Date对象的秒数(0~59);
- getMilliseconds() : 返回Date对象的毫秒数(0~999);
- getTime() : 返回 1970年1月1日 至今的毫秒数;
字符串 => 数字
- Number() :字符串转换为数字
Number("3.14"); // 返回 3.14
Number(" "); // 返回 0
Number(""); // 返回 0
Number("99 88"); // 返回 NaN
parseFloat() : 返回浮点数;
parseInt() : 返回整数;
一元运算符 + :
- 可用于将变量转换为数字;
var y = "5"; // y 是一个字符串 var x = + y; // x 是一个数字
- 如果不能转换,它仍然会是一个数字,但值为 NaN ;
var y = "John"; // y 是一个字符串 var x = + y; // x 是一个数字 (NaN)
布尔值 => 数字
全局方法 Number() :
Number(false) // 返回 0 Number(true) // 返回 1
日期 => 数字
全局方法 Number() :
d = new Date(); Number(d); // 返回 1404568027739
日期方法 getTime() 效果一样 :
d = new Date(); d.getTime(); // 返回 1404568027739
自动转换类型 Type Conversion
当 JavaScript 尝试操作一个 "错误" 的数据类型时,会自动转换为 "正确" 的数据类型。
5 + null // 返回 5 because null is converted to 0 "5" + null // 返回"5null" because null is converted to "null" "5" + 1 // 返回 "51" because 1 is converted to "1" "5" - 1 // 返回 4 because "5" is converted to 5
自动转换为字符串
当你尝试输出一个对象或者变量时,JavaScript会自动调用变量的 toString() 方法:
document.getElementById("demo").innerHTML = myVar;
// if myVar = {name:"John"} // toString 转换为 "[object Object]" // if myVar = [1,2,3,4] // toString 转换为 "1,2,3,4" // if myVar = new Date() // toString 转换为 "Fri Jul 18 2014 09:08:55 GMT+0200" // 数字和布尔值也会转换; // if myVar = 123 // toString 转换为 "123" // if myVar = true // toString 转换为 "true" // if myVar = false // toString 转换为 "false" ```
JSON字符串 <==> JSON对象
- Json字符串 => Json对象
var data = "{
root:
[
{name:1,value:'0'},
{name:'6101',value:'北京市'},
{name:'6102',value:'天津市'},
{name:'6103',value:'上海市'},
{name:'6104',value:'重庆市'},
]
}";
// 1. eval('(' + text + ')');
// ():把data 从语句块{},转换成 表达式 来处理
var dataObj = eval("("+data+")");
// 2. JSON.parse(text);
var dataObj1 = JSON.parse(data);
- Json对象 => Json字符串
// JSON.stringify(jsonObj)
var strObj = {"name":"W3Cschool","site":"https://www.w3cschool.cn"};
var str = JSON.stringify(strObj);
document.write(str);
字符串 <==> 数组
- 字符串 => 数组
// split()
var str = "123|345|7899|2233";
var arr = str.split('|');
- 数组 => 字符串
var arr = [1,2,3,4,5];
// 1. toString();
var str1 = arr.toString(); // 返回 "1,2,3,4,5"
// 2. join();
var str2 = arr.join("--"); // 返回 "1--2--3--4--5"
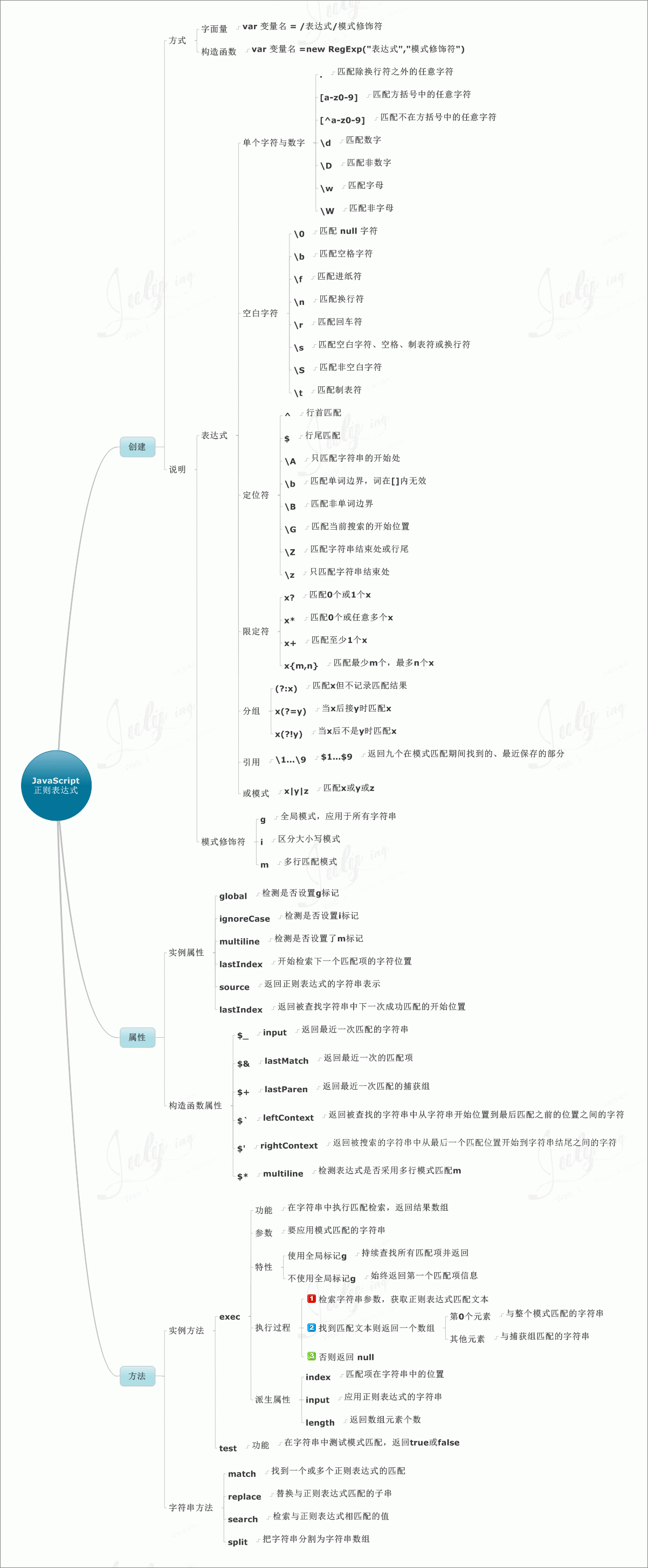
JS 正则表达式
语法
- ```js /pattern/modifiers; /* 解释 / : 开始标志 pattern : 正则表单式 / : 结束标志 modifiers : 修饰符 */
// 实例 var patt = /w3cschool/i ```
修饰符有3个:
- i : 对大小写不敏感;
- g : 全局匹配;
- m : 执行多行匹配;
- 多个的话直接组合,顺序无关,如:ig,im,gi,igm等;
正则表达式使用 大写 来获得 取反效果 :
var str = "cc 4 f5 66f7 g"
var reg1 = /\d/ig; // 返回 ["4","5","6","6","7"]
var reg2 = /\d+/ig; // 返回 ["4","5","66","7"]
var reg3 = /\D/ig; // 返回 ["c","c"," "," ","f"," ","f"," ","g"]
var reg4 = /\D+/ig; // 返回 ["cc "," f"," ","f"," g"]
var result = str.match(reg1);
String的3种方式
search() : 检索,返回起始位置(从0开始,找不到返回-1);
replace() :替换;
match() : 检索,返回数组或者null;
var str = "Visit w3cschool"; var s1 = str.search(/w3cschool/ig); // 返回 6 var r1 = str.replace(/w3cSCHOOL/ig "hello"); // 返回 Visit hello var m1 = str.match(/s/ig); // 返回 ["s","s"]
另外3种方式
test() : 检索,匹配返回 true ,否则返回 false ;
exec() : 检索,匹配返回 检索条件 ,否则返回 null ;
compile() : 用于 改变检索条件 ,既可以改变检索模式,也可以添加或删除第二个参数;
var patt = /e/; patt.test("The best things in life are free!"); // 返回 true patt.exec("The best things in life are free!"); // 返回 e
//compile() var patt1 = new RegExp("e"); document.write(patt1.test("The best things in life are free!")); patt1.compile("d"); document.write(patt1.test("The best things in life are free!")); //返回 truefalse ```
JS Javascript:void(0) 含义
表示点击后,什么也不会发生 。
void里可以是函数(事件),但不会有结果返回,但括号内的表达式还是要运行的。
javascript:void(0) 与 # 的区别:
- 都表示一个死链接;
- 但 # 默认表示跳转到网页的顶部,默认的锚是 #top ;
a 标签添加事件:
- href="javascript:void(0)" 或者 href="javascript:;" ,但是这样会导致页面跳转,解决方案如下:
js // 原代码: <a href="javascript:void(0)" title="关闭" onclick="delbook();">关闭</a> // 或者 <a href="javascript:;" title="关闭" onclick="delbook()">关闭</a> // 以上方法onclick执行后可能会执行跳转,解决方案如下: // return false; <a href="javascript:void(0)" title="关闭" onclick="delbood();return false">关闭</a> // target="_self" <a href="javascript:void(0)" target="_self" title="关闭" onclick="delbook()">关闭</a> // 或者直接这样写 <a href="javascript:delbook()" target="_self" title="关闭">关闭</a>
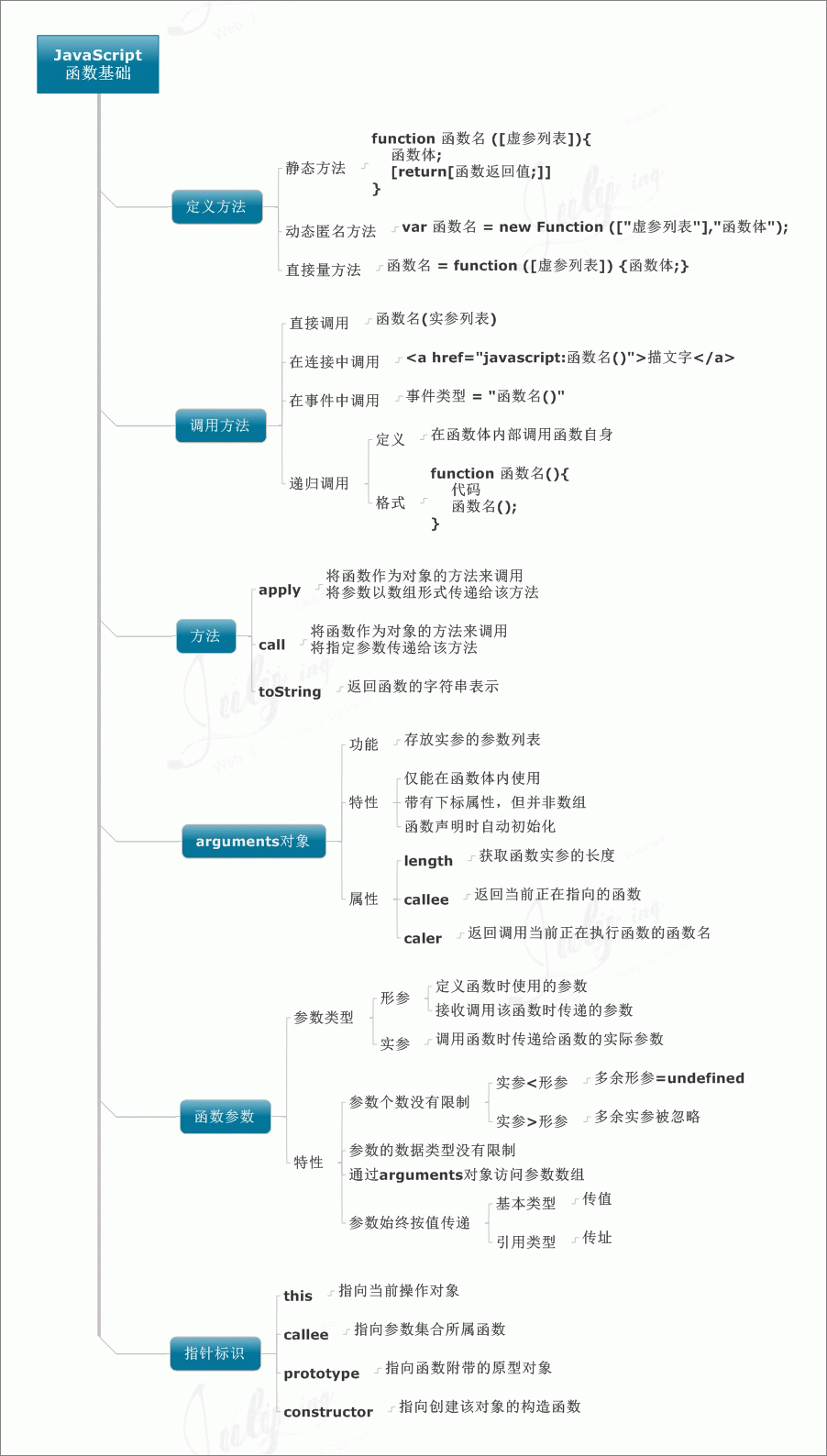
JS 函数
自调用函数
- 函数后紧跟 () ,则会自动调用;通过添加括号,来说明它是一个函数表达式
(function() {
var x = "Hello!!"; // 我将调用我自己
})();
函数参数
- 缺少的默认参数为:undefined ;
function myFunction(x,y) {
if (y === undefined){
y = 0;
}
}
//或者更简单的方式
function myFunction(x,y) {
y = y || 0;
}
如果调用时设置了过多的参数,参数将无法被引用,因为无法找到对应的参数名。只能使用 arguments 对象来调用;
arguments : 包含了函数调用的 参数数组 ;
// 找最大值
x = findMax(1,123,500,115,44,88);
function findMax() {
var i, max = arguments[0];
if (arguments.length < 2) {
return max;
}
for (i = 0; i < arguments.length; i++) {
if (arguments[i] > max) {
max = arguments[i];
}
}
return max;
}
注意 :关于传递参数;
- 通过 值 传递参数:不会 修改参数的初始值(在函数外定义);
- 通过 对象 传递参数: 会 修改参数的初始值;
- ```js // 值传递例子 var x = 1; function myFunction(x) { x++; //修改参数x的值,将不会修改在函数外定义的变量 x console.log(x); } myFunction(x); // 2 console.log(x); // 1
// 对象传递例子 var obj = {x:1}; function myFunction(x) { obj.x++; //修改参数对象obj.x的值,函数外定义的obj也将改变 console.log(obj.x); } myFunction(obj); // 2 console.log(obj.x); // 2 ```
四种函数调用
- 作为一个函数调用 :
function myFunction(a, b) {
return a * b;
}
myFunction(10, 2); // 返回 20
- 函数作为方法调用 :
var myObject = {
firstName:"John",
lastName:"Doe",
fullName: function() {
return this.firstName + " " + this.lastName;
}
}
myObject.fullName(); // 返回 "John Doe"
- 使用构造函数调用函数 :
function myFuntion(arg1, arg2) {
this.firstName = arg1;
this.lastName = arg2;
}
var x = new myFunction("John", "Doe");
x.firstName;
- 作为函数方法调用函数 :
function myFunction(a, b) {
return a * b;
}
// call(),对象本身,参数arg1,参数arg2,参数argn···
myFunction.call(myObject, 10, 2); // 返回 20
// apply(),对象本身,参数数组
var myArray = [10,2];
myFunction.apply(myObject,myArray); // 返回 20
- 在严格模式下,调用函数时第一个参数会变成 this 的值,即使该参数不是一个对象;
- 在非严格模式下,如果第一个参数的值时 null 或 undefined ,它将使用全局对象替代;
- 一般使用 this 表示第一个参数;
闭包
- 函数A内部的另一个函数B,把A内的局部变量暴露出来供A外侧使用;
- 查看详细解释 ;
JS HTML DOM
HTML DOM 概念
全称 文档对象模型(Document Object Model) 。通过 DOM ,你可以访问所有的 HTML 元素和它们所包含的文本和属性。
HTML DOM 改变 HTML 内容
js // 改变 输出流 document.write(Date()); // 改变 HTML 内容 document.getElementById("demo").innerHTML="New text!"; // 改变 HTML 属性 document.getElementById("demo").src="landscape.jpg";
HTML DOM 改变 CSS
js // 语法 document.getElementById(Id).style.property=new style;
js // 改变 <p> 元素的样式 document.getElementById("p1").style.color="blue"; // 显示 和 隐藏文本 document.getElementById("p1").style.visibility='visible'; document.getElementById("p1").style.visibility='hidden';
HTML DOM 事件
主要有以下几种情况:
- 鼠标有关时;
- 当网页已加载时;
- 当图像已加载时;
- 当输入字段被改变时;
- 当提交 HTML 表单时;
- 当用户触发按键时;
- 完整 DOM 事件:点击查看 ;
鼠标有关事件
属性 描述(触发条件) onclick 点击鼠标 onmouse*move* 元素内移动 onmouse*down* 鼠标按下 onmouse*up* 鼠标松开 onmouse*enter* 移入某元素,不冒泡,子元素不触发 onmouse*leave* 移出某元素,不冒泡,子元素不触发 onmouse*over* 移入某元素,可冒泡,子元素触发 onmouse*out* 移出某元素,可冒泡,子元素触发 useCapture : 传递类型
- 冒泡 : false,默认值,先触发内部元素事件,再触发外部元素事件;
- 捕获 : true,先触发外部元素事件,再触发内部元素事件;
<h1 onclick="this.innerHTML='Hello JS!'">点击文本</h1> <div onmouseover="mOver(this)" onmouseout="mOut(this)">Mouse Over Me</div>
网页加载事件
onload 和 onunload 会在用户 进入 或 离开 页面时被触发
<body onload="checkCookies()">
图像加载事件
onload
<img src="demo.jpg" onload="loadImage()">
输入字段被改变事件
onChange 会在用户输入字段改变时触发
<input type="text" id="fname" onchange="upperCase()">
提交 HTML 表单事件
属性 描述 onblur 元素失去焦点时 onchange 表单元素内容发生改变时 onfocus 元素获取焦点时 onfocus*sin* 元素即将获取焦点时,不冒泡 onfocus*out* 元素即将失去焦点时,不冒泡 oninput 元素获取用户输入时 onreset 表单重置时 onsearch 用户在搜索域按"enter" 或者 点击旁边的 "x" 时 onselect 用户选取文本时 onsubmit 表单提交时 <form action="demo-form.php" onsubmit="myFunction()"> <input id="id1" onsearch="funSearch()"> <input id="id2" onselect="funSelect()"> </form>
触发按键事件
属性 描述(触发条件) onkey*down* 键盘按键被按下 onkey*press* 键盘按键被按下并松开 onkey*up* 键盘按键被松开 <input type="text" onkeydown="myFunction()">
HTML DOM EventListener
添加和删除事件句柄
- addEventListener() : 添加;
- removeEventListener() : 移除;
- 添加的事件句柄不会覆盖已存在的事件句柄;
- 一个元素可以添加多个事件句柄,同类型的事件句柄也可,如:两个 "click" 事件;
- 可以控制事件的 冒泡 和 捕获 ;
语法
js element.addEventListener(event, function, useCapture); // 第一个参数是事件的类型(如 "click" 或 "mousedown"); // 第二个参数是事件触发后调用的函数; // 第三个参数是boolean值,用于描述是 冒泡 还是 捕获,可选,默认false冒泡
- 注意 : 不要使用 on 前缀。例如,使用 click ,而不是 onclick ;
HTML DOM 元素
在 DOM 中,每个节点都是一个对象。DOM节点有三个重要的属性,分别是:
- nodeName : 节点的名称
- nodeValue : 节点的值
- nodeType : 节点的类型
- 一共有12个可取值,但其中只有3种具有实用价值;
- 1 : 元素节点;
- 2 : 属性节点;
- 3 : 文本节点;
创建新的 HTML 元素
先创建该元素(元素节点 名称和值),然后向一个已存在的元素追加该元素;
<div id="div1"> <p id="p1">This is a paragrahp.</p> <p id="p2">This is another paragraph.</p> </div>
```
删除已有的 HTML 元素
找到你要删除的元素和 其父元素 ,然后删除;
<div id="div1"> <p id="p1">This is a paragrahp.</p> <p id="p2">This is another paragraph.</p> </div>
```
常用方案 : 找到待删除的子元素,然后用 parentNode 属性来找到其父元素;
var child = document.getElementById("p1"); child.parentNode.removeChild(child);
JS 高级编程
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...
JS Number对象
- 数字不分整数类型和浮点型类型,所有数字都是 浮点型类型 ,64位浮点格式;
| 值(aka Fraction/Mantissa) | 指数 | Sign | | ------------------------- | ----------------- | ---------- | | 52 bits( 0 - 51 ) | 11 bits (50 - 62) | 1 bit (63) |
精度 : 整数(不使用小数点或指数计数法)最多为15位;小数的最大位数为17位;
八进制 : 前缀为0;
十六进制 : 前缀为0x;
当运算结果溢出,返回为无穷大(infinity),负无穷大为 -infinity ,基于它们的所有运算返回的结果仍为 infinity (保留正负号);
NaN : number 类型,但 非数字,通过 isNaN() 来判断;
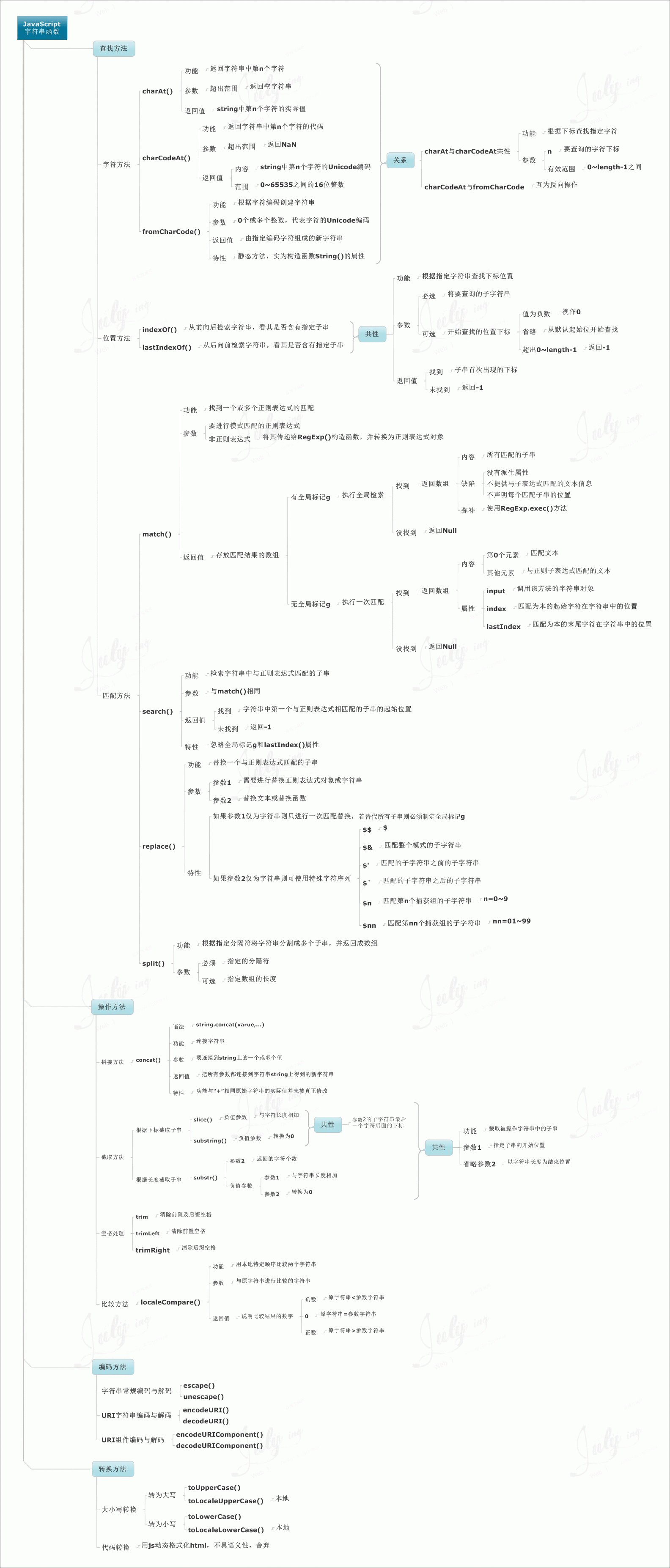
JS String对象
常用方法: search,replace,match,indexOf;
大小写转换
var txt = "Hello World!";
var txt1 = txt.toUpperCase(); //upper
var txt2 = txt.toLowerCase(); //lower
- String => Array
var txt = "a,b,c,d,e"; //string
var arr = txt.split(","); //array
- 特殊字符 : 用 *\* 转义;
JS Date对象
- getDate() :返回Date对象 月 中的某天(1~31);
- getDay() : 返回Date对象 周 中的某天(0~6);
- getFullYear() : 从Date对象以四位数字返回年份;
- getMonth() : 从Date对象返回月份(0~11);
- getHours() : 返回Date对象的小时(0~23);
- getMinutes() : 返回Date对象的分钟(0~59);
- getSeconds() : 返回Date对象的秒数(0~59);
- getMilliseconds() : 返回Date对象的毫秒数(0~999);
- getTime() : 返回 1970年1月1日 至今的毫秒数;
JS Array对象
创建数组的几种方法
- JS 中的数组长度不是固定;
var arr1 = new Array();
arr1[0] = "111";
arr2[1] = "222";
arr3[2] = "333";
var arr2 = new Array("111","222","333");
var arr3 = ["111","222","333"];
一个数组中可以有不同类型的对象;
使用 prototype 来创建新方法;
Array.prototype.ucase = function() {
for (i=0;i<this.length;i++){
this[i]=this[i].toUpperCase();
}
}
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.ucase();
常用函数
concat() : 合并2个数组;
join() : 用数组拼成字符串;
pop() : 删除数组最后一个元素;
push() : 数组末尾添加新的元素;
shift() : 删除数组的第一个元素;
unshift() : 数组开头添加新的元素;
reverse() : 将数组中的全部元素反转排序;
slice(x,y) : 从数组中选择新元素;x <= arr < y;生成新数组;
splice(x,n,item···) : 从数组中x位置开始,删除n个元素,然后添加item1,item2,item···;
substr(s,l) : 从字符串s位置开始,截取l长度个元素,然后返回。s小于0时从右往左取;l小于0返回空;
substring(s,e) : 从字符串s开始开始,截取到e(前一)位置的字符串,然后返回;s <= str < e 。s小于0时从0开始取;
sort() : 按字母顺序排序;
- 可以修改为按数字顺序升序/降序;
js var points = [40,100,1,5,25,10]; points.sort(); //字母升序 [1,10,100,25,40,5] points.sort(function(a,b){return a-b}); //数字升序 [1,5,10,25,40,100] points.sort(function(a,b){return b-a}); //数字降序 [100,40,25,10,5,1]
JS Boolean对象
只有2个值,true 和 false ;
除了 0,-0,null,"",false,undefined,NaN 为 false ,其它都为 true ;
利用 !! 可以精简代码;
if (x!=null && x!= undefined && x!="" && x!=···){ return true; } //等价于 if (!!x){ return true; }
JS Math对象
- round() : 返回最接近的整数;0<=x<0.5:0;0.5<=x<=1:1;
- random() : 返回0~1之间的随机数;
- max() : 返回最大值;
- min() : 返回最小值;
JS RegExp对象
js var str = "hello w3cschool!!"; var patt1 = /w3cschool/i; var patt2 = new RegExp("w3cschool"); var patt3 = new RegExp(/\d+/g); var result = str.match(patt1);
JS Window对象
Window 对象表示一个浏览器窗口或一个框架。Window 对象是全局对象,所有的表达式都在当前的环境中计算。
Window 主要有以下几个子对象:
- JS document 对象:文档对象;
- JS frames 对象:窗口对象;
- JS history 对象:历史对象;
- JS location 对象:位置对象,http url 和 file url;
- JS navigator 对象:导航器对象,浏览器信息;
- JS screen 对象:显示器对象,显示器信息;
- 其他见 顶部Window对象学习图 ;
JS execCommand函数
execCommand 方法是执行一个对当前文档,当前选择或者给出范围的命令。
处理 HTML 数据时常用如下格式: document.execCommand(sCommand,[交互方式,动态参数]):
- sCommond : 指令参数,如 "2D-Position";
- 交互方式 : true ,显示对话框;false ,不显示对话框;
- 动态参数 : 一般为可用值或属性值;
其他见 execCommand函数 。
JS window
浏览器对象模型(Browser Object Model)。
Window 对象是 BOM 中所有对象的核心,除了是 BOM 中所有对象的父对象外,还包含一些窗口控制函数。
Window 对象在使用时可以不使用 window 这个前缀。
Window Screen
js var wid = screen.availWidth; // 可用的屏幕宽度 var hei = screen.availHeight; // 可用的屏幕高度
Window Location
window.location 用于获取当前页面的地址(URL),并把浏览器重新定向到新的页面;
location.hostname : 返回 web 主机的域名(包含 www 或 二级域名);
location.pathname : 返回当前页面的路径和文件名;
location.port : 返回 web 主机的端口 (80或443);
location.protocol : 返回所使用的 web 协议(http:// 或 https://);
location.href : 返回当前页面的 URL (//www.xxx.com/xx...);
location.assign : 加载新的文档;
window.location.assign("http://www.w3cschool.cn");
Window History
- window.history 包含浏览器的历史。
- history.back() : 与在浏览器点击 后退 按钮相同;
- history.forward() : 与在浏览器点击 前进 按钮相同;
- history.go() : 接收一个整数作为参数,移动到该整数指定的页面;
- go(1) : 相当于 forward() ;
- go(0) : 刷新当前页面;
- go(-1) : 相当于 back() ;
Window Navigator
- window.navigator 包含有关访问者浏览器的信息;
- navigator.appCodeName : 浏览器代号;
- navigator.appName : 浏览器名称;
- navigator.appVersion : 浏览器版本号;
- navigator.cookieEnabled : 是否启用 cookie ;
- navigator.platform : 硬件平台;
- navigator.userAgent : 用户代理;
- navigator.systemLanguage : 用户代理语言;
警告!!!
来自 navigator 对象的信息具有误导性,不应该被用于检测浏览器版本,这是因为:
- navigator 数据可被浏览器使用者更改;
- 一些浏览器对测试站点会识别错误;
- 浏览器无法报告晚于浏览器发布的新操作系统;
浏览器检测
由于 navigator 可误导浏览器检测,可使用对象检测来嗅探不同的浏览器。
js if (window.opera){ //this is Opera browser; }
Window 弹窗
消息弹窗分三种:警告框、确认框、提示框。
警告框 : alert;
确认框 : confirm,点击 "确认" 返回 true ,点击 "取消" 返回 false ;
提示框 : prompt ,点击 "确认" 返回 输入的值 ,点击 "取消" 返回 null ;
//alert alert("你好,我是一个警告框!"); //confirm function funConfirm() { var r = confirm("按下按钮!"); if (r) { console.log("已点击'确定'"); } else { console.log("已点击'取消'"); } } <input type="text" value="点我" onclick="funConfirm()"> //prompt function funPrompt() { var p = prompt("请输入你的名字","Harry Potter"); if (p!=null && p!="") { console.log("你好" + p); } } <input type="text" value="点我" onclick="funPrompt()">
Window 计时事件
setTimeout() : 暂停指定的毫秒数后 执行1次 指定的代码;
clearTimeout : 停止 setTimeout() 执行的方法;
setInterval() : 间隔指定的毫秒数 不停的执行 指定的代码;
clearInterval() : 停止 setInterval() 执行的方法;
// setTimeout && clearTimeout var myVar1; function myFunction() { var myVar1 = setTimeout(function() {alert("hello setTimeout")}, 3000); } function myStopFunction() { clearTimeout(myVar1); } // setInterval && clearInterval var myVar2; function myFunction() { var myVar2 = setInterval(function() {alert("hello setInterval")}, 3000); } function myStopFunction() { clearInterval(myVar2); }
Window Cookies
Cookies 用于存储 web 页面的用户信息,存储在客户端。
- document.cookie : 创建、读取、删除 cookies ;
- 更多信息见 查看Cookies ;