Markdown 文档添加目录
Markdown 添加目录有两种方式。
- Markdown 语言自带,使用 [TOC] 自动生成目录;
- 使用第三方插件,ruby 版本的tocmd;
- - - - - 补充:关于锚点;
下面详细介绍两种方式。
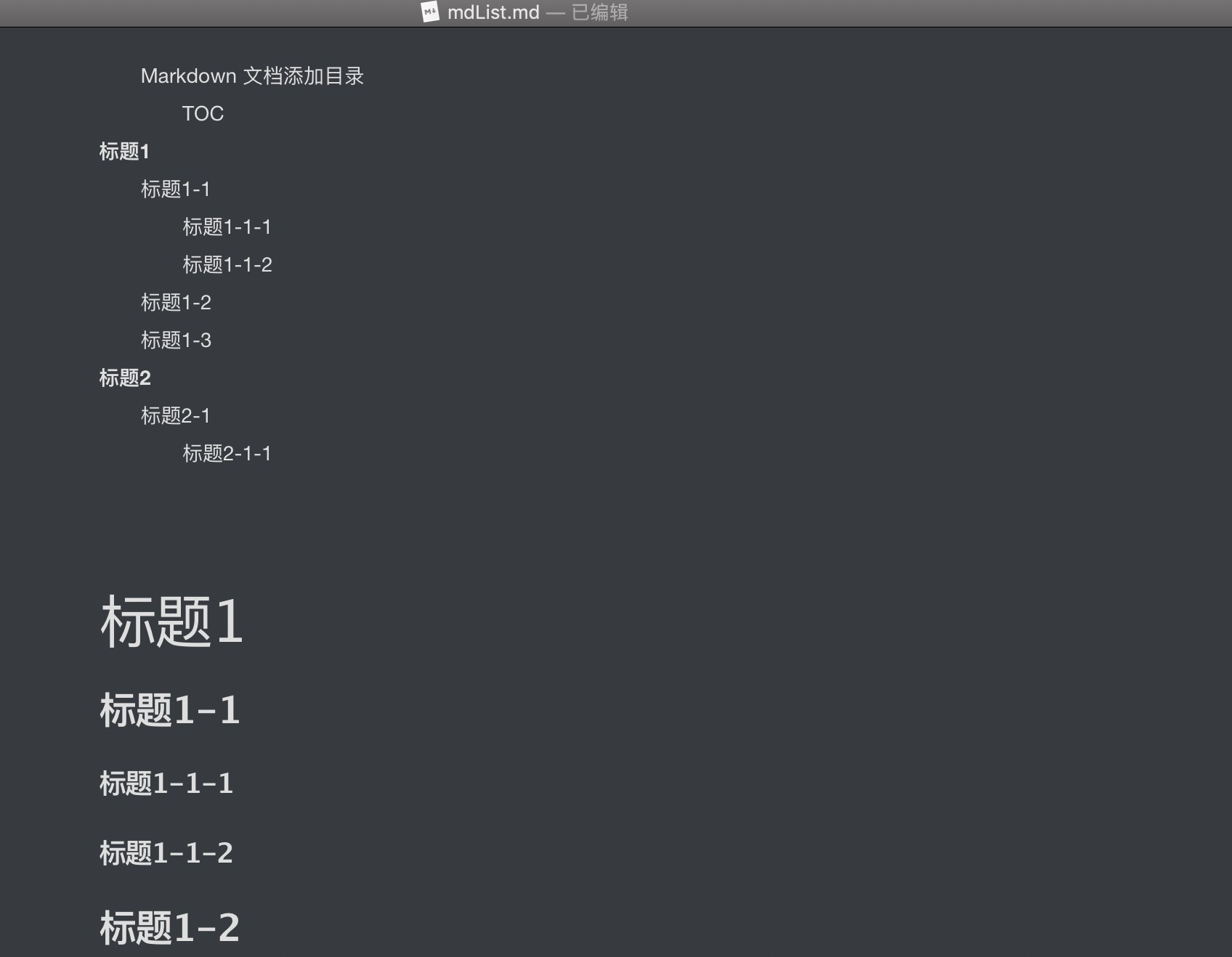
TOC
- Markdown 语言自带的;
- 目录需用 h1~h6 标记好;
- 在要生成目录的地方,前后各空一行,然后直接使用 [TOC] 即可;
- 缺点是生成的目录是文本的一部分,不能 fixed 在浏览器的左侧;


ruby 版本的 tocmd
基于 jquery 的第三方插件;
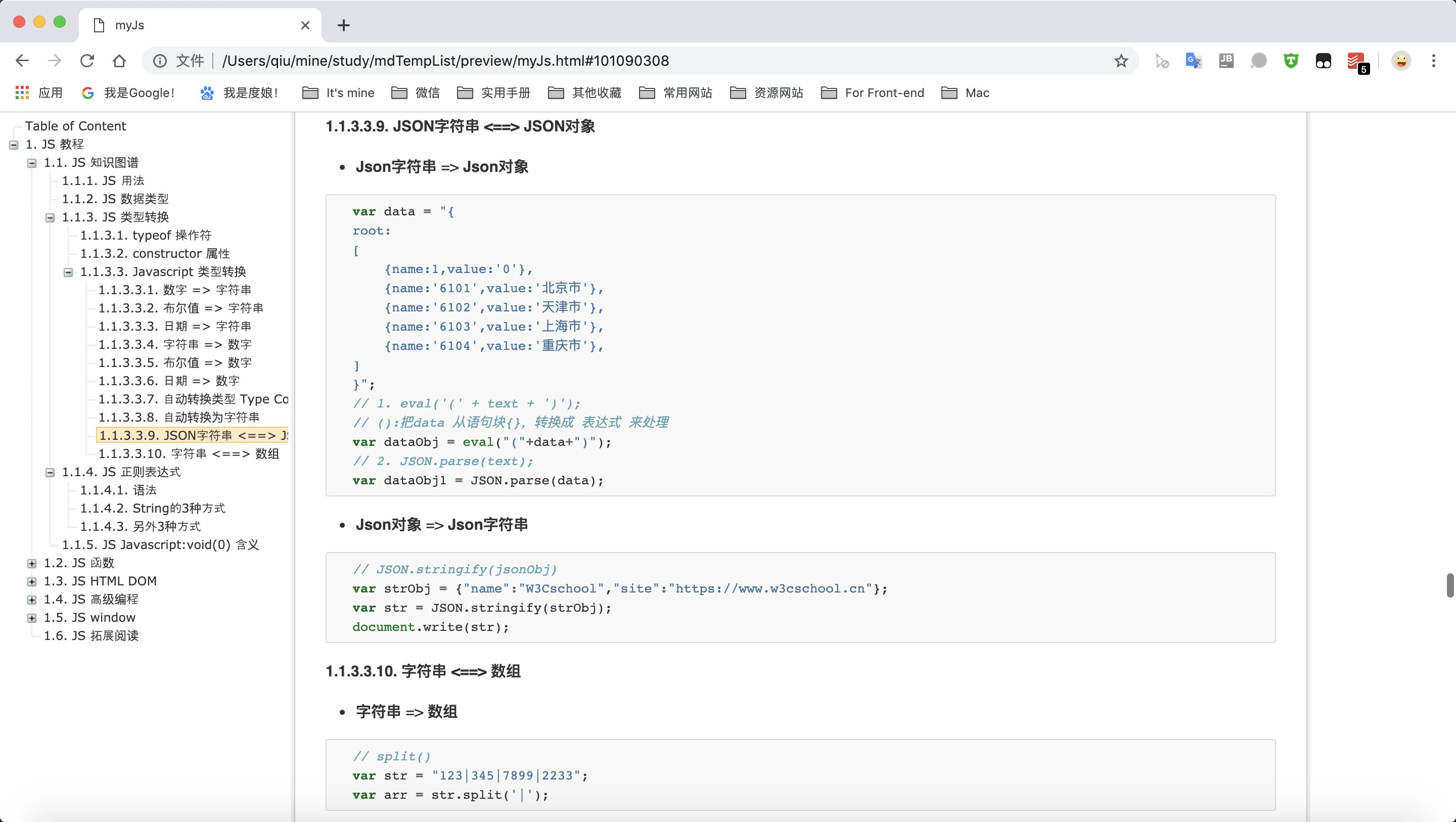
可以生成在页面左侧 fixed 的目录,用户体验更好;
使用 将目录里的 md文件生成 html文件时,有些 md文件不会自动生成 html文件,需要再手动 把单个 md文件生成 html文件 ;
但目录会有些问题,比如 代码里的一些 # 号会被识别成标题,进而导致标题目录有误;
xxxxxxxxxx51```2// 这是一些代码,里面的标题会被识别成文档的标题,并在左侧标题列表显示3# 标题14## 标题1-15```注意: 发布到站点时,依赖的 资源文件 需一并发布到站点!!!
tocmd 使用方法
安装 tocmd ;
xxxxxxxxxx11sudo gem install tocmd创建 md文件夹,把要转换的 .md文件复制到该文件夹下;
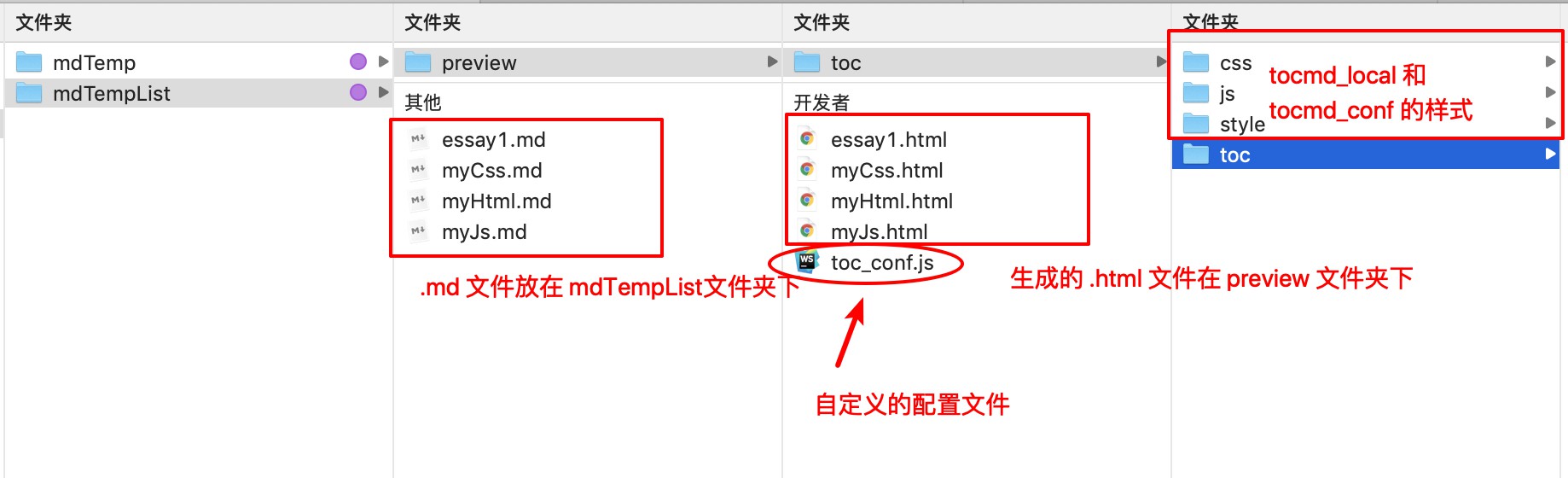
xxxxxxxxxx21mkdir md2//复制文件到 md文件夹打开终端,进入到md文件夹,执行以下命令。生成的html文件会存在 md/preview/ 目录下;
xxxxxxxxxx31cd md/2sudo tocmd_conf -d . // 为md文件夹下的所有md文件生成html文件3sudo tocmd_conf -f xx.md // 为md文件夹下的xx.md文件生成html文件
tocmd 参数说明
- tocmd 安装后,会存在 Mac 的 /Library/Ruby/Gems/2.3.0/gems/tocmd-0.4.3/ 下;
命令概览
资源文件 :生成的 html 文件依赖的样式,包括 .js .css 等文件;
tocmd
xxxxxxxxxx21依赖的资源文件,是存放在 gem 安装目录下的;2~/Library/Ruby/Gems/2.3.0/gems/tocmd-0.4.3/vendor/toc/tocmd_local
xxxxxxxxxx21依赖的资源文件,是存放在 preview 目录下的;2toc/tocmd_conf
1和 tocmd_local 一样,依赖的资源文件,是存放在 preview 目录下的;2区别是生成的 html文件还会读取 preview 目录下的 toc_conf.js 作为配置,可以修改配置,自定义 html 页面;
命令用法
3 个命令的用法,参数都一样;
指定单个文件
xxxxxxxxxx31tocmd -f aa.md;2tocmd_local -f aa.md;3tocmd_conf -f aa.md;指定目录
注意:目录下有些文件不会自动生成 html 文件;
xxxxxxxxxx31tocmd -d .2tocmd_local -d .3tocmd_conf -d .
tocmd_conf
可以配置 toc_conf.js ,供后续编译时使用;
示例配置项:
xxxxxxxxxx191var jquery_ztree_toc_opts = {2debug:false,3is_auto_number:false,4documment_selector:'.markdown-body',5ztreeStyle: {6width:'290px',7overflow: 'auto',8position: 'fixed',9'z-index': 2147483647,10border: '0px none',11left: '0px',12top: '0px',13'height': $(window).height() + 'px'14}15}16var markdown_panel_style = {17'width':'70%',18'margin-left':'20%'19};
tocmd 效果
关于锚点
锚点就是定位到页面内部的某个地方;
markdown 里添加锚点也有两种方法;
方法一:常规的 a 标签方法
- 对要跳转到的目标,添加 html 的 a 标签 ,然后用 #id 链接过去;
方法二:直接用 #title 链接过去
title 只能是标题名称,即 h1~h6 标记的标题名称;
不论是几级标题,直接用 一个# + 标题名称 即可(标题名称要完整,包括空格等其他符号);
该方法和直接使用 [TOC] 效果是一样的,不过可以自定义 只 显示哪些标题;
示例
示例代码
xxxxxxxxxx101- [回到顶部](#Markdown 文档添加目录)2- [跳转到 TOC](#TOC)3- [ruby 版本的 tocmd](#ruby 版本的 tocmd)4- [tocod 使用方法](#tocmd 使用方法)5- [tocmd 参数说明](#tocmd 参数说明)6- [命令概览](#命令概览)7- [命令用法](#命令用法)8- [tocmd_conf](#tocmd_conf)9- [tocmd 效果](#tocmd 效果)10- [关于锚点](#关于锚点)