JS 教程
JS 知识图谱
JS 用法
HTMl 中的脚本必须位于 <script> 与 </script> 标签之间
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
xxxxxxxxxx191<!-- 1.js文件 -->2<head>3<title>js</title>4<script src="jsfile.js"></script>5</head>6<!-- 2.head中 -->7<head>8<title>js</title>9<script>10document.wirte("Hello JS!");11</script>12</head>13<!-- 3.body中 -->14<body>15<p>这是第一段文字</p>16<script>17document.wirte("这是第二段文字")18</script>19</body>
JS 数据类型
5数据类型:
- 字符串(string)
- 数字(number)
- 布尔(boolean)
- 对象(object)
- 函数(function)
3对象类型:
- 对象(Object)
- 日期(Date)
- 数组(Array)
2个不包含任何值的数据类型:
- 空(null)
- 未定义(undefined)
Js 是弱类型语言,不同类型可以共存和转换。
JS 类型转换
typeof 操作符
使用 typeof 操作符来查看 Js 变量的数据类型。
xxxxxxxxxx101typeof "John" // 返回 string2typeof 3.14 // 返回 number3typeof NaN // 返回 number4typeof false // 返回 boolean5typeof [1,2,3,4] // 返回 object6typeof {name: 'john', age:34} // 返回 object7typeof new Date() // 返回 object8typeof function() {} // 返回 function9typeof myCar // 返回 undefined (if myCar is not declared)10typeof null // 返回 object请注意:
- NaN 的数据类型是 number
- 数组(Array)的数据类型是 object
- 日期(Date)的数据类型也是 object
- null 的数据类型也是 object
- 未定义(undefined)的数据类型是 undefined
所以,如果对象是 Js Array 或 Js Date ,我们就无法通过 typeof 来判断他们的类型,因为都是返回 Object 。
constructor 属性
constructor 属性返回所有JavaScript 变量的构造函数。
xxxxxxxxxx71"John".constructor // 返回 function String() {[native code]}2(3.14).constructor // 返回 function Number() {[native code]}3false.constructor // 返回 function Boolean() {[native code]}4[1,2,3,4].constructor // 返回 function Array() {[native code]}5{name:'John',age:34}.constructor // 返回 funciton Object() {[native code]}6new Date().constructor // 返回 function Date() {[native code]}7function() {}.constrcutor // 返回 function Function() {[native code]}利用 constrcutor 来判断对象是否为 数组
xxxxxxxxxx31function isArray() {2return myArray.constructor.toString().indexOf("Array") > -1;3}利用 constructor 来判断对象是否为 日期
xxxxxxxxxx31function isDate() {2return myDate.constructor.toString().indexOf("Date") > -1;3}
Javascript 类型转换
- 通过使用 JavaScript 函数;
- 通过 JavaScript 自身自动转换;
数字 => 字符串
String() , 适用于任何类型的 数字,字母,变量,表达式;
toString() ,同 String();
xxxxxxxxxx41String(123);2String(100 + 23);3(123).toString();4(100 + 23).toString();toExponential() ,把对象的值转换为 指数计数法;
toFixed() , 把数字转换为指定小数点后几位的字符串,银行家舍入;
不完全是银行家舍入,IE11符合银行家舍入,其余浏览器不完全符合;
关于银行家舍入;
xxxxxxxxxx71四舍六入五取偶,五后非零就进一,五后为零看奇偶,五前为偶应舍去,五前为奇要进一2toFixed(2);311.556 = 11.56 ------六入411.554 = 11.55 -----四舍511.5551 = 11.56 -----五后有数进位611.545 = 11.54 -----五后无数,若前位为偶数应舍去711.555 = 11.56 -----五后无数,若前位为奇数应进位
toPrecision() ,把数字格式化为指定的长度;
布尔值 => 字符串
String() ;
xxxxxxxxxx21String(true) // 返回 "true"2String(false) // 返回 "false"toString() ;
xxxxxxxxxx21true.toString() // 返回 "true"2false.toString() // 返回 "false"
日期 => 字符串
String() ;
xxxxxxxxxx11String(Date())toString() ;
xxxxxxxxxx11Date().toString();更多方法:
- getDate() :返回Date对象 月 中的某天(1~31);
- getDay() : 返回Date对象 周 中的某天(0~6);
- getFullYear() : 从Date对象以四位数字返回年份;
- getMonth() : 从Date对象返回月份(0~11);
- getHours() : 返回Date对象的小时(0~23);
- getMinutes() : 返回Date对象的分钟(0~59);
- getSeconds() : 返回Date对象的秒数(0~59);
- getMilliseconds() : 返回Date对象的毫秒数(0~999);
- getTime() : 返回 1970年1月1日 至今的毫秒数;
字符串 => 数字
Number() :字符串转换为数字
xxxxxxxxxx41Number("3.14"); // 返回 3.142Number(" "); // 返回 03Number(""); // 返回 04Number("99 88"); // 返回 NaNparseFloat() : 返回浮点数;
parseInt() : 返回整数;
一元运算符 + :
可用于将变量转换为数字;
xxxxxxxxxx21var y = "5"; // y 是一个字符串2var x = + y; // x 是一个数字如果不能转换,它仍然会是一个数字,但值为 NaN ;
xxxxxxxxxx21var y = "John"; // y 是一个字符串2var x = + y; // x 是一个数字 (NaN)
布尔值 => 数字
全局方法 Number() :
xxxxxxxxxx21Number(false) // 返回 02Number(true) // 返回 1
日期 => 数字
全局方法 Number() :
xxxxxxxxxx21d = new Date();2Number(d); // 返回 1404568027739日期方法 getTime() 效果一样 :
xxxxxxxxxx21d = new Date();2d.getTime(); // 返回 1404568027739
自动转换类型 Type Conversion
当 JavaScript 尝试操作一个 "错误" 的数据类型时,会自动转换为 "正确" 的数据类型。
xxxxxxxxxx415 + null // 返回 5 because null is converted to 02"5" + null // 返回"5null" because null is converted to "null"3"5" + 1 // 返回 "51" because 1 is converted to "1"4"5" - 1 // 返回 4 because "5" is converted to 5
自动转换为字符串
当你尝试输出一个对象或者变量时,JavaScript会自动调用变量的 toString() 方法:
xxxxxxxxxx91document.getElementById("demo").innerHTML = myVar;23// if myVar = {name:"John"} // toString 转换为 "[object Object]"4// if myVar = [1,2,3,4] // toString 转换为 "1,2,3,4"5// if myVar = new Date() // toString 转换为 "Fri Jul 18 2014 09:08:55 GMT+0200"6// 数字和布尔值也会转换;7// if myVar = 123 // toString 转换为 "123"8// if myVar = true // toString 转换为 "true"9// if myVar = false // toString 转换为 "false"
JSON字符串 <==> JSON对象
Json字符串 => Json对象
xxxxxxxxxx151var data = "{2root:3[4{name:1,value:'0'},5{name:'6101',value:'北京市'},6{name:'6102',value:'天津市'},7{name:'6103',value:'上海市'},8{name:'6104',value:'重庆市'},9]10}";11// 1. eval('(' + text + ')');12// ():把data 从语句块{},转换成 表达式 来处理13var dataObj = eval("("+data+")");14// 2. JSON.parse(text);15var dataObj1 = JSON.parse(data);Json对象 => Json字符串
xxxxxxxxxx41// JSON.stringify(jsonObj)2var strObj = {"name":"W3Cschool","site":"https://www.w3cschool.cn"};3var str = JSON.stringify(strObj);4document.write(str);
字符串 <==> 数组
字符串 => 数组
xxxxxxxxxx31// split()2var str = "123|345|7899|2233";3var arr = str.split('|');数组 => 字符串
xxxxxxxxxx51var arr = [1,2,3,4,5];2// 1. toString();3var str1 = arr.toString(); // 返回 "1,2,3,4,5"4// 2. join();5var str2 = arr.join("--"); // 返回 "1--2--3--4--5"
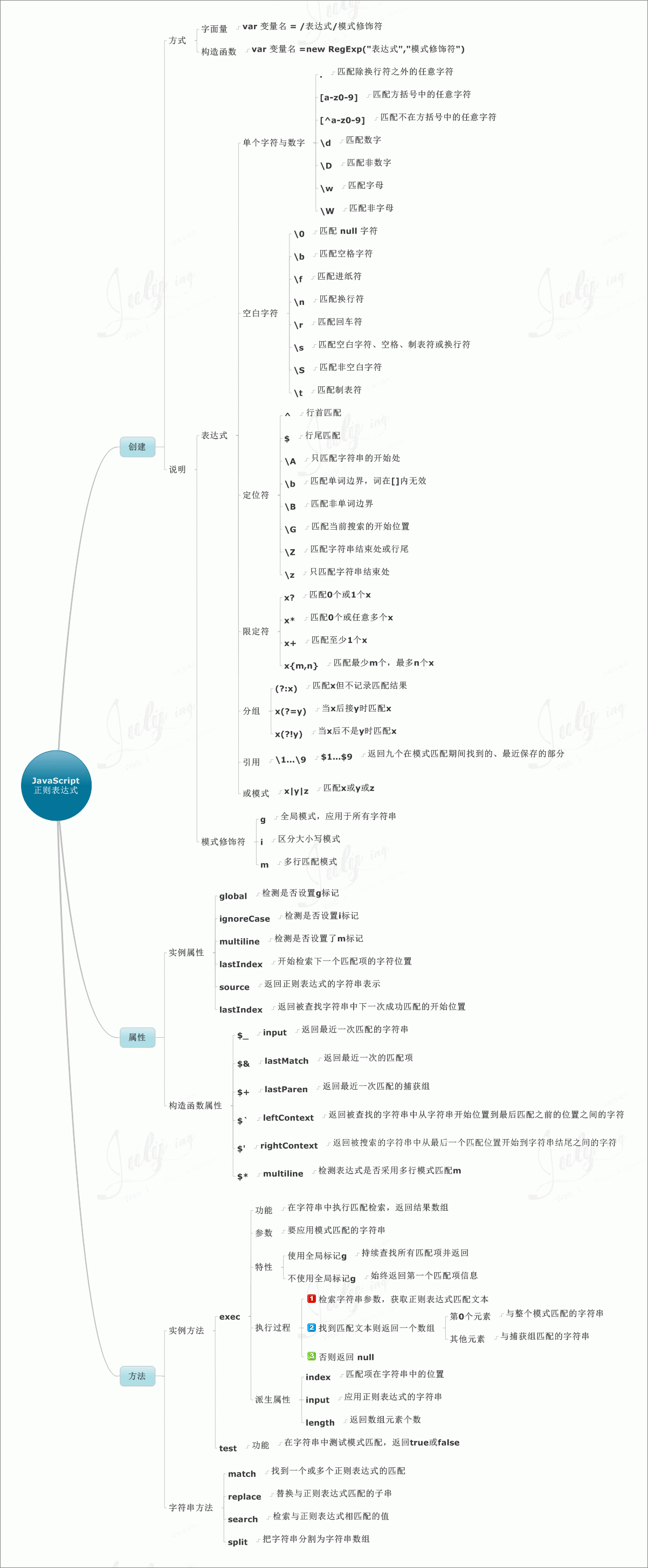
JS 正则表达式
语法
xxxxxxxxxx101/pattern/modifiers;2/* 解释3/ : 开始标志4pattern : 正则表单式5/ : 结束标志6modifiers : 修饰符7*/89// 实例10var patt = /w3cschool/i修饰符有3个:
- i : 对大小写不敏感;
- g : 全局匹配;
- m : 执行多行匹配;
- 多个的话直接组合,顺序无关,如:ig,im,gi,igm等;
正则表达式使用 大写 来获得 取反效果 :
xxxxxxxxxx61var str = "cc 4 f5 66f7 g"2var reg1 = /\d/ig; // 返回 ["4","5","6","6","7"]3var reg2 = /\d+/ig; // 返回 ["4","5","66","7"]4var reg3 = /\D/ig; // 返回 ["c","c"," "," ","f"," ","f"," ","g"]5var reg4 = /\D+/ig; // 返回 ["cc "," f"," ","f"," g"]6var result = str.match(reg1);
String的3种方式
search() : 检索,返回起始位置(从0开始,找不到返回-1);
replace() :替换;
match() : 检索,返回数组或者null;
xxxxxxxxxx41var str = "Visit w3cschool";2var s1 = str.search(/w3cschool/ig); // 返回 63var r1 = str.replace(/w3cSCHOOL/ig "hello"); // 返回 Visit hello4var m1 = str.match(/s/ig); // 返回 ["s","s"]
另外3种方式
test() : 检索,匹配返回 true ,否则返回 false ;
exec() : 检索,匹配返回 检索条件 (返回结果也是数组,数组第一个元素为 检索条件) ,否则返回 null ;
compile() : 用于 改变检索条件 ,既可以改变检索模式,也可以添加或删除第二个参数;
xxxxxxxxxx101var patt = /e/;2patt.test("The best things in life are free!"); // 返回 true3patt.exec("The best things in life are free!"); // 返回 e4// exec 返回格式结果如下:5// /l/g.exec('hello world');6// ["l", index: 2, input: "hello world", groups: undefined]78//compile()9var patt1 = new RegExp("e");10document.write(patt1.test("The best things in life are free!"));11patt1.compile("d");12document.write(patt1.test("The best things in life are free!"));13//返回 truefalse
JS Javascript:void(0) 含义
表示点击后,什么也不会发生 。
void里可以是函数(事件),但不会有结果返回,但括号内的表达式还是要运行的。
javascript:void(0) 与 # 的区别:
- 都表示一个死链接;
- 但 # 默认表示跳转到网页的顶部,默认的锚是 #top ;
a 标签添加事件:
href="javascript:void(0)" 或者 href="javascript:;" ,但是这样会导致页面跳转,解决方案如下:
- 111
// 原代码:2<a href="javascript:void(0)" title="关闭" onclick="delbook();">关闭</a>3// 或者4<a href="javascript:;" title="关闭" onclick="delbook()">关闭</a>5// 以上方法onclick执行后可能会执行跳转,解决方案如下:6// return false;7<a href="javascript:void(0)" title="关闭" onclick="delbood();return false">关闭</a>8// target="_self"9<a href="javascript:void(0)" target="_self" title="关闭" onclick="delbook()">关闭</a>10// 或者直接这样写11<a href="javascript:delbook()" target="_self" title="关闭">关闭</a>
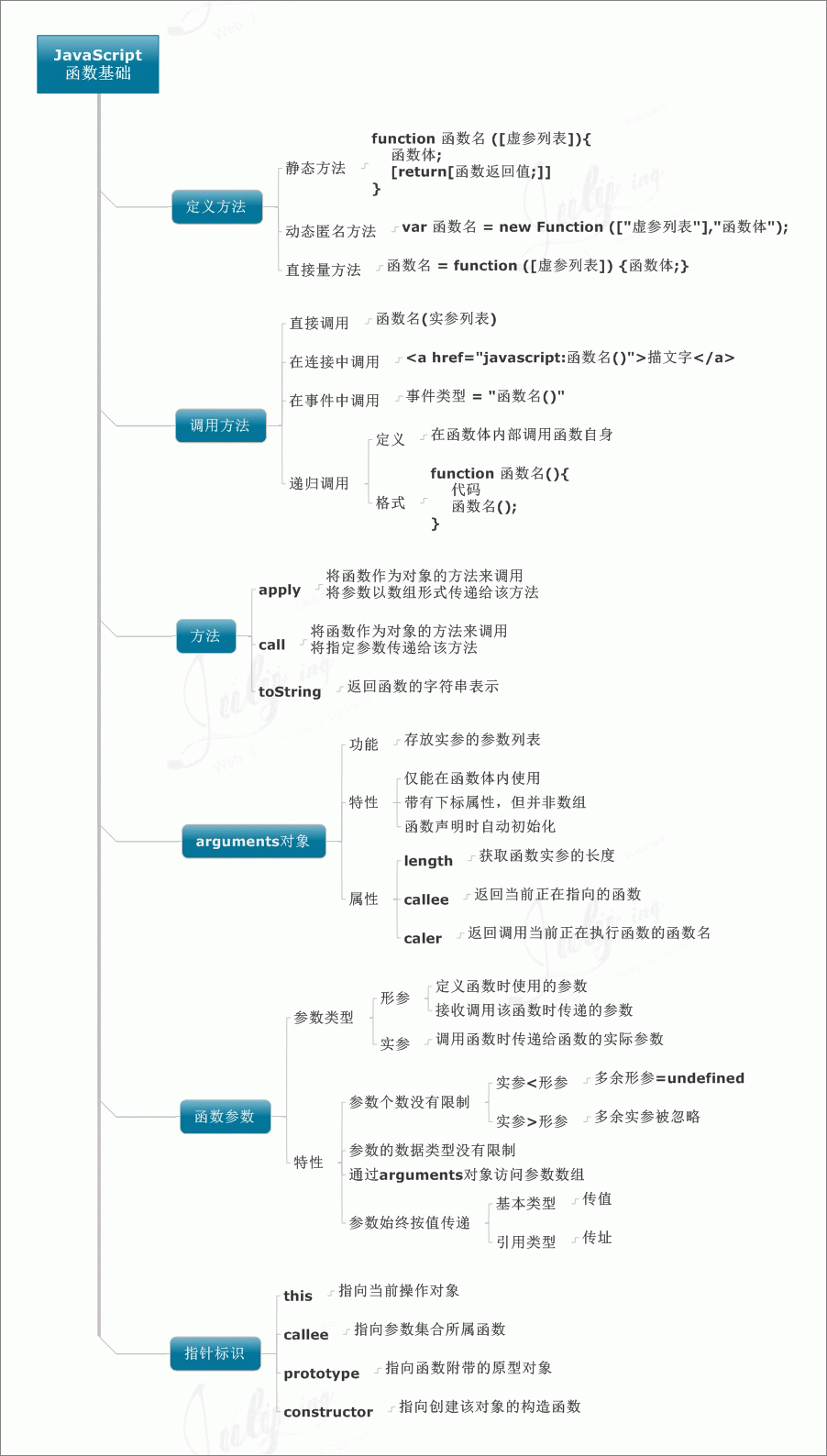
JS 函数
自调用函数
函数后紧跟 () ,则会自动调用;通过添加括号,来说明它是一个函数表达式
xxxxxxxxxx31(function() {2var x = "Hello!!"; // 我将调用我自己3})();
函数参数
缺少的默认参数为:undefined ;
xxxxxxxxxx91function myFunction(x,y) {2if (y === undefined){3y = 0;4}5}6//或者更简单的方式7function myFunction(x,y) {8y = y || 0;9}如果调用时设置了过多的参数,参数将无法被引用,因为无法找到对应的参数名。只能使用 arguments 对象来调用;
arguments : 包含了函数调用的 参数数组 ;
xxxxxxxxxx141// 找最大值2x = findMax(1,123,500,115,44,88);3function findMax() {4var i, max = arguments[0];5if (arguments.length < 2) {6return max;7}8for (i = 0; i < arguments.length; i++) {9if (arguments[i] > max) {10max = arguments[i];11}12}13return max;14}注意 :关于传递参数;
通过 值 传递参数:不会 修改参数的初始值(在函数外定义);
通过 对象 传递参数: 会 修改参数的初始值;
xxxxxxxxxx171// 值传递例子2var x = 1;3function myFunction(x) {4x++; //修改参数x的值,将不会修改在函数外定义的变量 x5console.log(x);6}7myFunction(x); // 28console.log(x); // 1910// 对象传递例子11var obj = {x:1};12function myFunction(x) {13obj.x++; //修改参数对象obj.x的值,函数外定义的obj也将改变14console.log(obj.x);15}16myFunction(obj); // 217console.log(obj.x); // 2
四种函数调用
作为一个函数调用 :
xxxxxxxxxx41function myFunction(a, b) {2return a * b;3}4myFunction(10, 2); // 返回 20函数作为方法调用 :
xxxxxxxxxx81var myObject = {2firstName:"John",3lastName:"Doe",4fullName: function() {5return this.firstName + " " + this.lastName;6}7}8myObject.fullName(); // 返回 "John Doe"使用构造函数调用函数 :
xxxxxxxxxx61function myFuntion(arg1, arg2) {2this.firstName = arg1;3this.lastName = arg2;4}5var x = new myFunction("John", "Doe");6x.firstName;作为函数方法调用函数 :
xxxxxxxxxx81function myFunction(a, b) {2return a * b;3}4// call(),对象本身,参数arg1,参数arg2,参数argn···5myFunction.call(myObject, 10, 2); // 返回 206// apply(),对象本身,参数数组7var myArray = [10,2];8myFunction.apply(myObject,myArray); // 返回 20- 在严格模式下,调用函数时第一个参数会变成 this 的值,即使该参数不是一个对象;
- 在非严格模式下,如果第一个参数的值时 null 或 undefined ,它将使用全局对象替代;
- 一般使用 this 表示第一个参数;
闭包
- 函数A内部的另一个函数B,把A内的局部变量暴露出来供A外侧使用;
- 查看详细解释 ;
JS HTML DOM
HTML DOM 概念
全称 文档对象模型(Document Object Model) 。通过 DOM ,你可以访问所有的 HTML 元素和它们所包含的文本和属性。
HTML DOM 改变 HTML 内容
xxxxxxxxxx61// 改变 输出流2document.write(Date());3// 改变 HTML 内容4document.getElementById("demo").innerHTML="New text!";5// 改变 HTML 属性6document.getElementById("demo").src="landscape.jpg";
HTML DOM 改变 CSS
xxxxxxxxxx21// 语法2document.getElementById(Id).style.property=new style;xxxxxxxxxx51// 改变 <p> 元素的样式2document.getElementById("p1").style.color="blue";3// 显示 和 隐藏文本4document.getElementById("p1").style.visibility='visible';5document.getElementById("p1").style.visibility='hidden';
HTML DOM 事件
主要有以下几种情况:
- 鼠标有关时;
- 当网页已加载时;
- 当图像已加载时;
- 当输入字段被改变时;
- 当提交 HTML 表单时;
- 当用户触发按键时;
- 完整 DOM 事件:点击查看 ;
鼠标有关事件
属性 描述(触发条件) onclick 点击鼠标 onmousemove 元素内移动 onmousedown 鼠标按下 onmouseup 鼠标松开 onmouseenter 移入某元素,不冒泡,子元素不触发 onmouseleave 移出某元素,不冒泡,子元素不触发 onmouseover 移入某元素,可冒泡,子元素触发 onmouseout 移出某元素,可冒泡,子元素触发 useCapture : 传递类型
- 冒泡 : false,默认值,先触发内部元素事件,再触发外部元素事件;
- 捕获 : true,先触发外部元素事件,再触发内部元素事件;
xxxxxxxxxx21<h1 onclick="this.innerHTML='Hello JS!'">点击文本</h1>2<div onmouseover="mOver(this)" onmouseout="mOut(this)">Mouse Over Me</div>
网页加载事件
onload 和 onunload 会在用户 进入 或 离开 页面时被触发
xxxxxxxxxx11<body onload="checkCookies()">
图像加载事件
onload
xxxxxxxxxx11<img src="demo.jpg" onload="loadImage()">
输入字段被改变事件
onChange 会在用户输入字段改变时触发
xxxxxxxxxx11<input type="text" id="fname" onchange="upperCase()">
提交 HTML 表单事件
属性 描述 onblur 元素失去焦点时 onchange 表单元素内容发生改变时 onfocus 元素获取焦点时 onfocussin 元素即将获取焦点时,不冒泡 onfocusout 元素即将失去焦点时,不冒泡 oninput 元素获取用户输入时 onreset 表单重置时 onsearch 用户在搜索域按"enter" 或者 点击旁边的 "x" 时 onselect 用户选取文本时 onsubmit 表单提交时 xxxxxxxxxx41<form action="demo-form.php" onsubmit="myFunction()">2<input id="id1" onsearch="funSearch()">3<input id="id2" onselect="funSelect()">4</form>
触发按键事件
属性 描述(触发条件) onkeydown 键盘按键被按下 onkeypress 键盘按键被按下并松开 onkeyup 键盘按键被松开 xxxxxxxxxx11<input type="text" onkeydown="myFunction()">
HTML DOM EventListener
添加和删除事件句柄
- addEventListener() : 添加;
- removeEventListener() : 移除;
- 添加的事件句柄不会覆盖已存在的事件句柄;
- 一个元素可以添加多个事件句柄,同类型的事件句柄也可,如:两个 "click" 事件;
- 可以控制事件的 冒泡 和 捕获 ;
语法
xxxxxxxxxx41element.addEventListener(event, function, useCapture);2// 第一个参数是事件的类型(如 "click" 或 "mousedown");3// 第二个参数是事件触发后调用的函数;4// 第三个参数是boolean值,用于描述是 冒泡 还是 捕获,可选,默认false冒泡注意 : 不要使用 on 前缀。例如,使用 click ,而不是 onclick ;
HTML DOM 元素
在 DOM 中,每个节点都是一个对象。DOM节点有三个重要的属性,分别是:
nodeName : 节点的名称
nodeValue : 节点的值
nodeType : 节点的类型
- 一共有12个可取值,但其中只有3种具有实用价值;
- 1 : 元素节点;
- 2 : 属性节点;
- 3 : 文本节点;
创建新的 HTML 元素
先创建该元素(元素节点 名称和值),然后向一个已存在的元素追加该元素;
xxxxxxxxxx131<div id="div1">2<p id="p1">This is a paragrahp.</p>3<p id="p2">This is another paragraph.</p>4</div>56<script>7var para = document.createElement("p");8var node = document.createTextNode("This is new.");9para.appendChild(node);1011var element = document.getElementById("div1");12element.appendChild(para);13</script>
删除已有的 HTML 元素
找到你要删除的元素和 其父元素 ,然后删除;
xxxxxxxxxx101<div id="div1">2<p id="p1">This is a paragrahp.</p>3<p id="p2">This is another paragraph.</p>4</div>56<script>7var parent = document.getElementById("div1");8var child = document.getElementById("p1");9parent.removeChild(child);10</script>常用方案 : 找到待删除的子元素,然后用 parentNode 属性来找到其父元素;
xxxxxxxxxx21var child = document.getElementById("p1");2child.parentNode.removeChild(child);
JS 高级编程
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...
JS Number对象
数字不分整数类型和浮点型类型,所有数字都是 浮点型类型 ,64位浮点格式;
值(aka Fraction/Mantissa) 指数 Sign 52 bits( 0 - 51 ) 11 bits (50 - 62) 1 bit (63) 精度 : 整数(不使用小数点或指数计数法)最多为15位;小数的最大位数为17位;
八进制 : 前缀为0;
十六进制 : 前缀为0x;
当运算结果溢出,返回为无穷大(infinity),负无穷大为 -infinity ,基于它们的所有运算返回的结果仍为 infinity (保留正负号);
NaN : number 类型,但 非数字,通过 isNaN() 来判断;
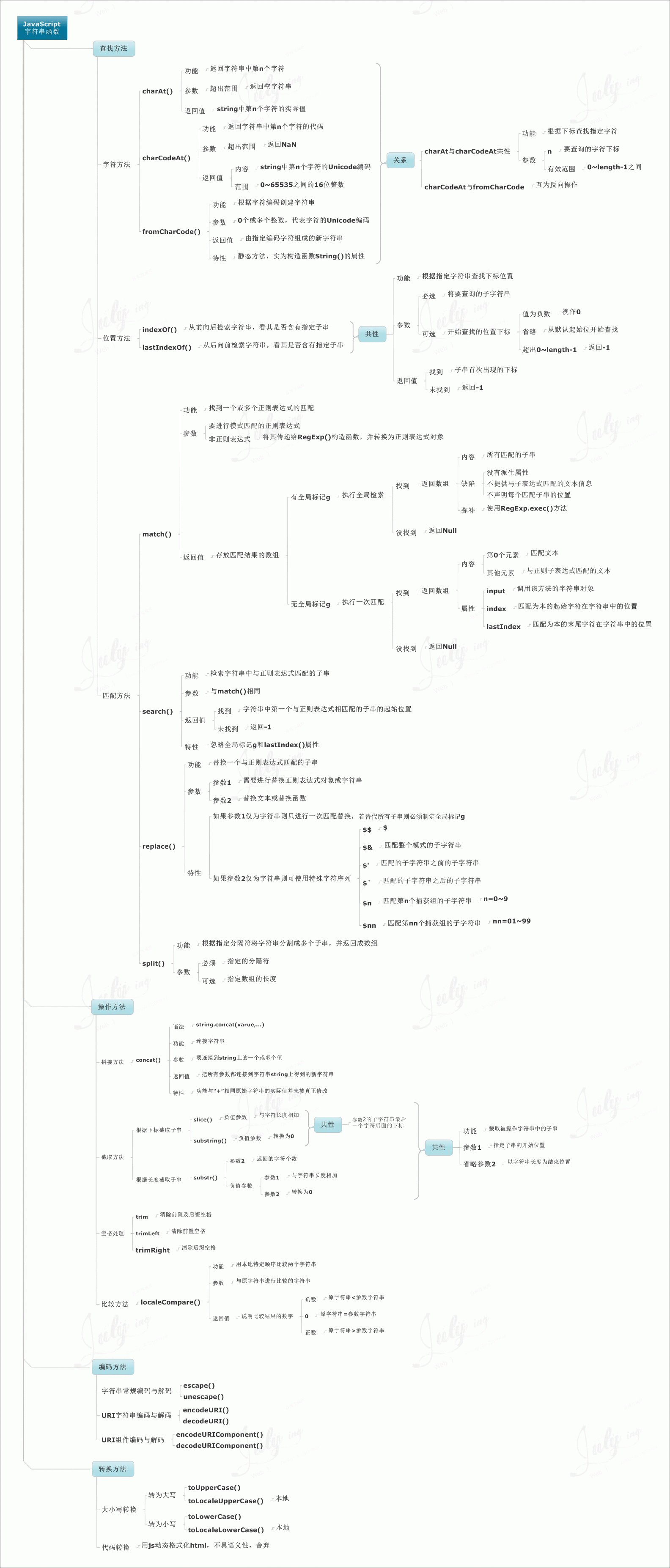
JS String对象
常用方法: search,replace,match,indexOf;
大小写转换
xxxxxxxxxx31var txt = "Hello World!";2var txt1 = txt.toUpperCase(); //upper3var txt2 = txt.toLowerCase(); //lowerString => Array
xxxxxxxxxx21var txt = "a,b,c,d,e"; //string2var arr = txt.split(","); //array特殊字符 : 用 \ 转义;
JS Date对象
- getDate() :返回Date对象 月 中的某天(1~31);
- getDay() : 返回Date对象 周 中的某天(0~6);
- getFullYear() : 从Date对象以四位数字返回年份;
- getMonth() : 从Date对象返回月份(0~11);
- getHours() : 返回Date对象的小时(0~23);
- getMinutes() : 返回Date对象的分钟(0~59);
- getSeconds() : 返回Date对象的秒数(0~59);
- getMilliseconds() : 返回Date对象的毫秒数(0~999);
- getTime() : 返回 1970年1月1日 至今的毫秒数;
JS Array对象
创建数组的几种方法
JS 中的数组长度不是固定;
xxxxxxxxxx41var arr1 = new Array();2arr1[0] = "111";3arr2[1] = "222";4arr3[2] = "333";xxxxxxxxxx11var arr2 = new Array("111","222","333");xxxxxxxxxx11var arr3 = ["111","222","333"];一个数组中可以有不同类型的对象;
使用 prototype 来创建新方法;
xxxxxxxxxx81Array.prototype.ucase = function() {2for (i=0;i<this.length;i++){3this[i]=this[i].toUpperCase();4}5}67var fruits = ["Banana", "Orange", "Apple", "Mango"];8fruits.ucase();
常用函数
concat() : 合并2个数组;
join() : 用数组拼成字符串;
pop() : 删除数组最后一个元素;
push() : 数组末尾添加新的元素;
shift() : 删除数组的第一个元素;
unshift() : 数组开头添加新的元素;
reverse() : 将数组中的全部元素反转排序;
slice(x,y) : 从数组中选择新元素;x <= arr < y;生成新数组;
splice(x,n,item···) : 从数组中x位置开始,删除n个元素,然后添加item1,item2,item···;
substr(s,l) : 从字符串s位置开始,截取l长度个元素,然后返回。s小于0时从右往左取;l小于0返回空;
substring(s,e) : 从字符串s开始开始,截取到e(前一)位置的字符串,然后返回;s <= str < e 。s小于0时从0开始取;
sort() : 按字母顺序排序;
可以修改为按数字顺序升序/降序;
xxxxxxxxxx51var points = [40,100,1,5,25,10];2points.sort(); //字母升序 [1,10,100,25,40,5]3points.sort(function(a,b){return a-b}); //数字升序 [1,5,10,25,40,100]4points.sort(function(a,b){return b-a});5//数字降序 [100,40,25,10,5,1]
JS Boolean对象
只有2个值,true 和 false ;
除了 0,-0,null,"",false,undefined,NaN 为 false ,其它都为 true ;
利用 !! 可以精简代码;
xxxxxxxxxx71if (x!=null && x!= undefined && x!="" && x!=···){2return true;3}4//等价于5if (!!x){6return true;7}
JS Math对象
- round() : 返回最接近的整数;0<=x<0.5:0;0.5<=x<=1:1;
- random() : 返回0~1之间的随机数;
- max() : 返回最大值;
- min() : 返回最小值;
JS RegExp对象
xxxxxxxxxx51var str = "hello w3cschool!!";2var patt1 = /w3cschool/i;3var patt2 = new RegExp("w3cschool");4var patt3 = new RegExp(/\d+/g);5var result = str.match(patt1);
JS Window对象
Window 对象表示一个浏览器窗口或一个框架。Window 对象是全局对象,所有的表达式都在当前的环境中计算。
Window 主要有以下几个子对象:
- JS document 对象:文档对象;
- JS frames 对象:窗口对象;
- JS history 对象:历史对象;
- JS location 对象:位置对象,http url 和 file url;
- JS navigator 对象:导航器对象,浏览器信息;
- JS screen 对象:显示器对象,显示器信息;
- 其他见 顶部Window对象学习图 ;
JS execCommand函数
execCommand 方法是执行一个对当前文档,当前选择或者给出范围的命令。
处理 HTML 数据时常用如下格式: document.execCommand(sCommand,[交互方式,动态参数]):
- sCommond : 指令参数,如 "2D-Position";
- 交互方式 : true ,显示对话框;false ,不显示对话框;
- 动态参数 : 一般为可用值或属性值;
其他见 execCommand函数 。
JS window
浏览器对象模型(Browser Object Model)。
Window 对象是 BOM 中所有对象的核心,除了是 BOM 中所有对象的父对象外,还包含一些窗口控制函数。
Window 对象在使用时可以不使用 window 这个前缀。
Window Screen
xxxxxxxxxx21var wid = screen.availWidth; // 可用的屏幕宽度2var hei = screen.availHeight; // 可用的屏幕高度
Window Location
window.location 用于获取当前页面的地址(URL),并把浏览器重新定向到新的页面;
location.hostname : 返回 web 主机的域名(包含 www 或 二级域名);
location.pathname : 返回当前页面的路径和文件名;
location.port : 返回 web 主机的端口 (80或443);
location.protocol : 返回所使用的 web 协议(http:// 或 https://);
location.href : 返回当前页面的 URL (//www.xxx.com/xx...);
location.assign : 加载新的文档;
xxxxxxxxxx11window.location.assign("http://www.w3cschool.cn");
Window History
window.history 包含浏览器的历史。
history.back() : 与在浏览器点击 后退 按钮相同;
history.forward() : 与在浏览器点击 前进 按钮相同;
history.go() : 接收一个整数作为参数,移动到该整数指定的页面;
- go(1) : 相当于 forward() ;
- go(0) : 刷新当前页面;
- go(-1) : 相当于 back() ;
Window Navigator
- window.navigator 包含有关访问者浏览器的信息;
- navigator.appCodeName : 浏览器代号;
- navigator.appName : 浏览器名称;
- navigator.appVersion : 浏览器版本号;
- navigator.cookieEnabled : 是否启用 cookie ;
- navigator.platform : 硬件平台;
- navigator.userAgent : 用户代理;
- navigator.systemLanguage : 用户代理语言;
警告!!!
来自 navigator 对象的信息具有误导性,不应该被用于检测浏览器版本,这是因为:
- navigator 数据可被浏览器使用者更改;
- 一些浏览器对测试站点会识别错误;
- 浏览器无法报告晚于浏览器发布的新操作系统;
浏览器检测
由于 navigator 可误导浏览器检测,可使用对象检测来嗅探不同的浏览器。
xxxxxxxxxx31if (window.opera){2//this is Opera browser;3}
Window 弹窗
消息弹窗分三种:警告框、确认框、提示框。
警告框 : alert;
确认框 : confirm,点击 "确认" 返回 true ,点击 "取消" 返回 false ;
提示框 : prompt ,点击 "确认" 返回 输入的值 ,点击 "取消" 返回 null ;
xxxxxxxxxx201//alert2alert("你好,我是一个警告框!");3//confirm4function funConfirm() {5var r = confirm("按下按钮!");6if (r) {7console.log("已点击'确定'");8} else {9console.log("已点击'取消'");10}11}12<input type="text" value="点我" onclick="funConfirm()">13//prompt14function funPrompt() {15var p = prompt("请输入你的名字","Harry Potter");16if (p!=null && p!="") {17console.log("你好" + p);18}19}20<input type="text" value="点我" onclick="funPrompt()">
Window 计时事件
setTimeout() : 暂停指定的毫秒数后 执行1次 指定的代码;
clearTimeout : 停止 setTimeout() 执行的方法;
setInterval() : 间隔指定的毫秒数 不停的执行 指定的代码;
clearInterval() : 停止 setInterval() 执行的方法;
xxxxxxxxxx161// setTimeout && clearTimeout2var myVar1;3function myFunction() {4var myVar1 = setTimeout(function() {alert("hello setTimeout")}, 3000);5}6function myStopFunction() {7clearTimeout(myVar1);8}9// setInterval && clearInterval10var myVar2;11function myFunction() {12var myVar2 = setInterval(function() {alert("hello setInterval")}, 3000);13}14function myStopFunction() {15clearInterval(myVar2);16}
Window Cookies
Cookies 用于存储 web 页面的用户信息,存储在客户端。
- document.cookie : 创建、读取、删除 cookies ;
- 更多信息见 查看Cookies ;